推特的一些媒体信息
v1.0 1st Edition
其实逛推仅仅是非常简单的理由,1、关注开发者最新消息,2、关注设计师的最新消息,3、画师有新图了,4、新番游戏相关的咨询网站有新的消息,5、声优又晒图了。而这其中收图算是一大日常了,通过各种交错复杂的关注关系又会发现新的画师,顺带很多又是原画师作画监督什么的,相当有趣。
首先的图片的问题,推特的图有两种情况。
- 一条推文对应一张直传图片。这时候图是原始图片,直接另存就可以。
- 一条推文包括很多直传的图。在不做任何操作的预览模式是可以获取每一张图片的地址,但是这里的图是经过压缩处理的。当点击一张图片浏览此推文的时候会看到原始图片,但是此时无法使用右键查看图片信息。当然通过查看元素信息可能会找到原始链接吧,不过类推第一种情况还是可以找到原始地址的。
如果原图是缩略图的话比如xxx.jpg,那么直接浏览器打开此地址并在地址后面加:large,这时候地址就变成了xxx.jpg:large于是就获得了原始图片。对于Google Plus其是否使用了同一类技术还不得而知,对于那些禁止下载的大图有时间再看看。不过Google plus的图片预览算是比较神奇的,默认是缩略图和信息流卡片适配,点开之后如果高度不大于浏览器高度则原图,否则放缩。但是其放缩是每次放大缩小都是一张图片,而且是分块加载的非常神奇。
接下来回到正文。一月有两个学习番(这个每次提到一月番就情不自禁的想起来),另外就是两个OP有扭腰的番,一个是非常著名的智障女神,另一个是京龙鱼:小林家的龙女仆。我也是看到那醒目的小粗腿之后才发现竟然是京阿尼的番,不禁吃了一惊(笑)。于是在信息流里看到了某瑞士死宅发了一张龙女仆OP里扭腰的动图,于是我好奇心莫名的就来了,想找找源文件地址。
动态图(gif)都是mp4,视频是流媒体
其实很早就知道推特的GIF实际上是没有音轨的MP4文件,这样的好处是什么呢?当你把这个mp4转回到GIF的时候会发现他非常大,所以这就是好处,其通过MP4传播并使用HTML5播放,体积非常小加载非常迅速,自带循环播放相当的流畅。
推特的前端技术没有具体了解过,但是观察其加载方式会发现信息流是动态加载的,下拉追加和新消息置顶。当点击某一条推文时其预览模式实际上是重新请求一次,并把返回信息填充到网页底部的隐藏div并显示出来的。由于其动态内容过多,在主信息流中非常繁杂而且只能在网页加载完全之后才能获得此内容。所以手动的话就需要通过查看元素搜索DOM树了。
之前想到这里也就懒得弄了,看着网络请求一条条在后台跑就没耐心了。问题的转折点出现在我偶然看到推文上的“复制推文链接”的操作,心想可以查看指定推文了,那么不是可以屏蔽掉主信息流中各种干扰信息吗?

首先是推文结构:一个推文的地址是“https://twitter.com/{name}/status/{id}”。name就是推特@xx那个名字,应该算是ID的东西。后面的id是推文ID,即tweet id。这个是全局唯一的和用户没有关系的。那么直接抓这个地址岂不是就可以了,抓取后选择video”标签并获得这个src属性不是就好了吗。于是简单写了个匹配代码,然后没有匹配到。回头一想原来这个地址本质是对方的个人信息流,不同的是选定的推文悬浮置顶了而已。而这个置顶推文是在加载完之后异步请求的,并填充到底部的隐藏div中,并使用iframe显示出来。
那么问题来了这条路还走不走,如果通过代码解析js并模拟运行获得最终的dom树,那么这个就不只是这简单的问题了。所以放弃这条路,选择最直接的方式。既然直接获得了推文信息那么就是说过滤掉了主信息流中过多的噪声,那么就找到这个异步请求好了。

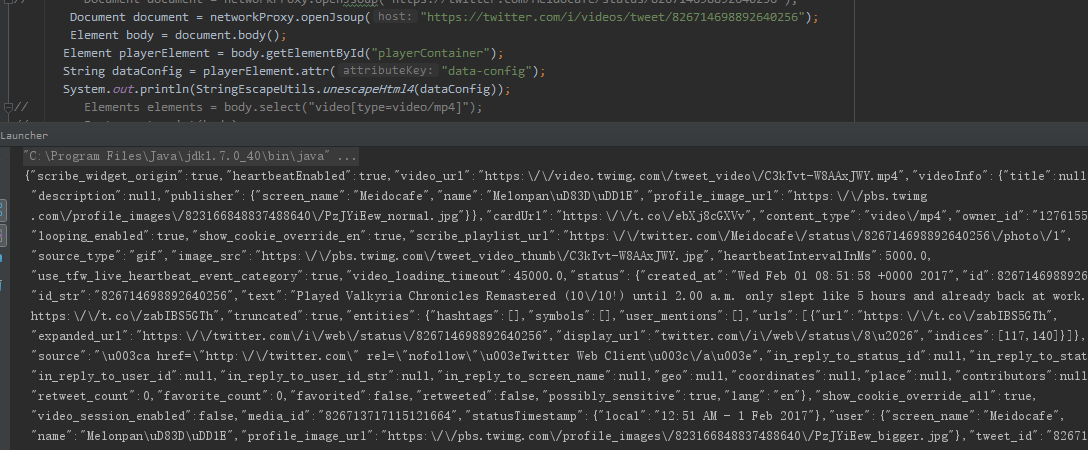
如图很快的发现了一条异步请求,其返回的是一个html代码片段。经过测试删除多余的参数获得一条原始链接“https://twitter.com/i/video/tweet/{tweet_id}”,这里会发现推文的ID确实是和作者无关的,其返回一段html文本,其中包含一个ID为"playerContainer"的div,并且其中包括一个叫"data-config"的属性,它的值是一个编码之后非常长的字符串。

那么接下来直接请求这个地址,将"data-config"反编码之后发现竟然是一个JSON字符串,那么就更好办了

如上图获得JSON中的"video_url"值就是mp4的源地址,那么真正视频又是如何呢?于是我想起了刚刚直播抽卡的智障法师,在抽到卡之后已经疯狂的高桥李依…

在Fate/GO直播中进行抽卡,并抽到“洞窟王”当场就“疯了”,而且把头像也换成了抽卡成功之后生无可恋的表情。这种视频的最大特点是有音轨并且有进度条等控制手段,并且也是自动播放的,当然默认的GIF也是自动播放,不过单击是可以暂停的。

直接将地址套如代码,顺便打印一下看看有什么差别,结果竟然是兼容的。比较新奇的是加了音轨的视频是m3u8流媒体格式,据我所知这是一种流媒体格式,似乎是可以做码率适配也就是根据客户端带宽选择码率保证流畅度。但是根据我的使用情况来看,几乎所有的视频画质都低的不行,就像有马赛克一样,而且分辨率也是非常的低。
当然了这是视频媒体的推文,其他的纯文本,外链等是什么样子还没看。没有需求也就懒得做了,那么接下来就是想办法把这个视频转化成QQ等社交软件允许发送的GIF。这里不得不说企鹅对图片限制比较厉害,静态图有尺寸限制对于海报图很多是发不了的,而且似乎也有压缩的问题。而这一点Google plus就简直逆天,有些GIF更是大的逆天,各种海报也直接原图分享也毫无压力,这也是我每天去收图的原因(笑),当然最为关键的还是其各种圈子也是找那些非常偏门的图的好地方。
先就到这里了。